플러터는 구글에서 2017년 5월 출시된 Skia/Impeller를 렌더링 엔진으로 사용하는 모바일/웹/데스크톱 크로스플랫폼입니다. 하나의 코드베이스로 다양한 운영체제 및 웹 브라우저에서 모두 동작되는 앱을 위해 출시되었습니다.

<안드로이드 스튜디오에서 플러터를 적용한 모습>
1. 개발 환경 설정
- 플랫폼 선택: Windows, macOS, Linux 중 개발 환경 설정 가능.
- 에디터 선택: Visual Studio Code(VS Code) 또는 Android Studio를 주력 도구로 사용하며, 플러터 플러그인 설치 필수.
- Flutter SDK 설치: 공식 홈페이지에서 SDK 다운로드 후 시스템 환경 변수에 flutter/bin 경로 추가.
- 환경 검증: 명령 프롬포트(Cmd)에 flutter doctor 명령어로 Android SDK, Xcode(맥OS) 등 의존성 확인.
2. Dart 언어 학습
- 기본 문법: 변수, 제어문, 함수 등 프로그래밍 기본 개념 숙지.
- 객체 지향: 클래스, 상속, 비동기 처리(async/await) 연습.
- 실습 도구: DartPad로 온라인에서 즉시 코드 테스트 가능.
3. 플러터 기본 개념
- 위젯(Widgets): UI 구성의 핵심 요소로 StatelessWidget과 StatefulWidget 구분.
- 레이아웃: Column, Row, Stack을 활용한 화면 배치.
- 상태 관리: setState, Provider, Riverpod 등으로 앱 상태 제어.
4. 실전 앱 개발
- 첫 프로젝트: flutter create로 기본 앱 생성 후 lib/main.dart 수정.
- Codelabs 활용: Google의 첫 Flutter 앱 만들기로 실습.
- 반응형 디자인: MediaQuery와 LayoutBuilder로 다양한 화면 대응.
5. 학습 리소스
- 공식 문서: Flutter Docs와 Dart Docs 참고.
- 동영상 강좌: 유튜브 채널 “The Flutter Way” 및 “Flutter” 공식 채널 활용.
- 커뮤니티: Reddit의 r/FlutterDev, GitHub 오픈소스 프로젝트 참여.
6. 고급 팁
- 패키지 활용: pub.dev에서 http, provider 등 유용한 라이브러리 탐색.
- 테스트: flutter test로 유닛 테스트 작성.
- 배포: Android Studio로 APK 생성 또는 Xcode로 iOS 앱 출시.
7. 성장 전략
- 단계적 복잡도: 계산기 → 할 일 앱 → API 연동 앱 순으로 난이도 증가.
- 포트폴리오 구축: GitHub에 코드 공개 및 플레이스토어/앱스토어 배포.
핵심: 플러터 학습은 Dart 언어 숙달 → 위젯 이해 → 실전 프로젝트 진행 순으로 체계적으로 접근해야 하며, 공식 문서와 커뮤니티를 적극 활용해 문제 해결 능력을 키우는 것이 중요합니다.
플러터 앱 개발 독학 상세 보고서
개요
본 보고서는 혼자서 플러터(Flutter)를 사용하여 앱 개발을 시작하는 방법에 대한 상세 정보를 제공합니다. 플러터는 Google에서 개발한 UI 툴킷으로, 하나의 코드베이스에서 모바일, 웹, 데스크톱 앱을 개발할 수 있게 해줍니다. 이 보고서는 개발 환경 설정부터 Dart 언어 학습, 플러터 기본 개념 이해, 실전 앱 개발, 학습 리소스, 고급 팁, 그리고 성장 전략에 이르기까지 플러터 앱 개발의 전반적인 과정을 다룹니다.
1. 개발 환경 설정
플랫폼 선택
플러터는 Windows, macOS, Linux 등 다양한 운영체제에서 개발이 가능합니다. 운영체제에 맞는 개발 환경을 선택하는 것이 첫 번째 단계입니다.
에디터 선택
Visual Studio Code(VS Code) 또는 Android Studio를 개발 에디터로 선택할 수 있습니다. 두 에디터 모두 플러터 플러그인을 설치해야 플러터 개발을 위한 기능들을 사용할 수 있습니다.
Flutter SDK 설치
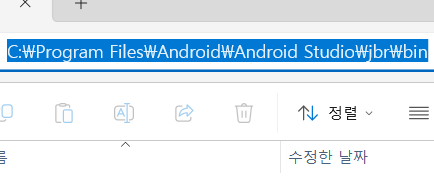
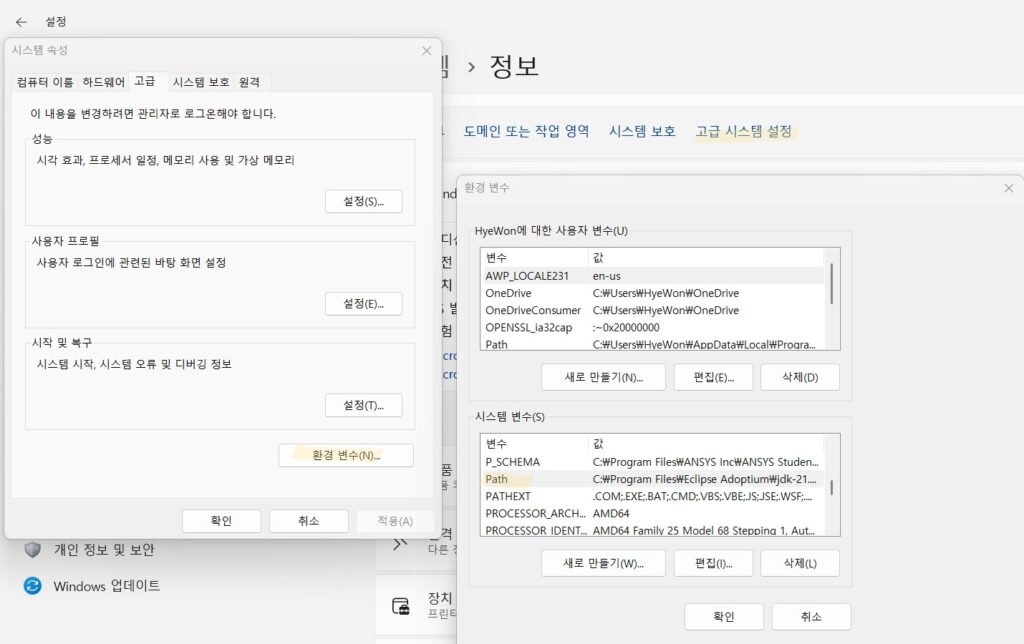
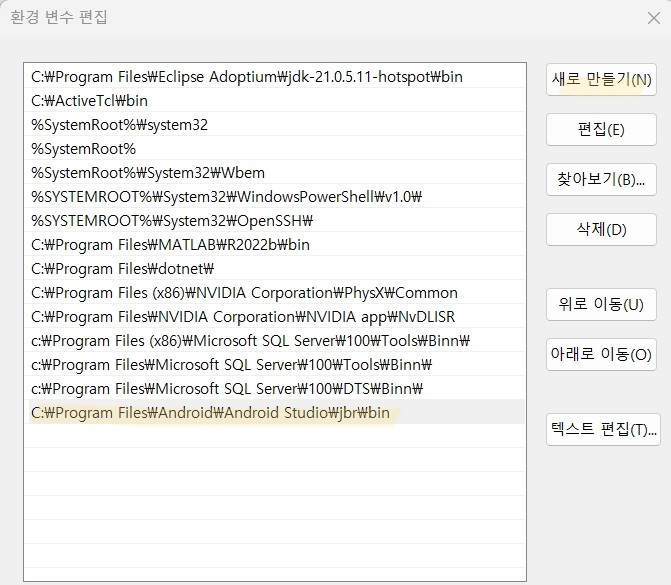
플러터 공식 웹사이트에서 Flutter SDK를 다운로드하여 설치합니다. 설치 후, Flutter SDK가 설치된 디렉토리의 bin 폴더 경로를 시스템 환경 변수에 추가해야 합니다. 이는 터미널에서 flutter 명령어를 실행할 수 있게 해줍니다.
환경 검증
flutter doctor 명령어를 사용하여 개발 환경에 필요한 추가적인 의존성(dependencies)이 있는지 확인합니다. 이 명령어는 Android SDK, Xcode(macOS), Visual Studio 등을 점검하고 필요한 설정을 안내합니다.

플러터 설치 후 다운로드 경로를 복사후 시스템 설정으로 들어가 환경변수에 추가하도록 합니다.


2. Dart 언어 학습
기본 문법
플러터는 Dart라는 프로그래밍 언어를 사용합니다. 따라서 플러터 앱 개발을 시작하기 전에 Dart의 기본적인 문법을 익혀야 합니다. 변수, 제어문, 함수 등 프로그래밍 기본 개념을 숙지하는 것이 중요합니다.
객체 지향 프로그래밍
Dart는 객체 지향 언어이므로 클래스, 상속, 인터페이스 등 객체 지향 프로그래밍 개념을 이해해야 합니다. 또한 비동기 프로그래밍(async/await)에 대한 이해도 필요합니다.
실습 도구
DartPad를 사용하면 웹 브라우저 상에서 Dart 코드를 즉시 테스트하고 실행해볼 수 있습니다. 이는 Dart 언어 학습에 매우 유용한 도구입니다. 유튜브 Dart 강좌를 통해 학습할 수도 있습니다.
3. 플러터 기본 개념
위젯 (Widgets)
플러터에서 UI는 위젯(Widgets)이라는 작은 구성 요소들로 만들어집니다. 위젯은 앱의 모양과 동작을 정의합니다. StatelessWidget과 StatefulWidget 두 가지 주요 위젯 타입이 있습니다.
- StatelessWidget: 변경 불가능한 위젯
- StatefulWidget: 변경 가능한 위젯
레이아웃 (Layout)
플러터는 다양한 레이아웃 위젯을 제공하여 UI를 구성할 수 있도록 돕습니다. Column, Row, Stack 등의 위젯을 사용하여 화면을 배치할 수 있습니다.
- Column: 위젯을 세로로 배치
- Row: 위젯을 가로로 배치
- Stack: 위젯을 겹쳐서 배치
상태 관리 (State Management)
앱의 상태를 관리하는 것은 매우 중요한 부분입니다. setState(), Provider, Riverpod 등의 방법을 사용하여 앱의 상태를 효율적으로 관리할 수 있습니다.
4. 실전 앱 개발
첫 프로젝트 생성
Visual Studio Code 또는 Android Studio에서 새 Flutter 프로젝트를 생성합니다. flutter create <프로젝트 이름> 명령어를 사용하여 프로젝트를 생성할 수도 있습니다.
코드 작성
lib/main.dart 파일을 열어 코드를 작성합니다. 이 파일은 앱의 진입점(entry point)입니다. 기본적으로 제공되는 코드를 수정하여 원하는 앱을 만들 수 있습니다.
Codelabs 활용
Google에서 제공하는 Codelabs 튜토리얼을 통해 Flutter 앱 개발을 실습할 수 있습니다. 특히 “Your first Flutter app” Codelab은 초보자에게 유용한 자료입니다.
반응형 디자인
MediaQuery와 LayoutBuilder를 사용하여 다양한 화면 크기에 대응할 수 있도록 앱을 디자인합니다. 이를 통해 앱이 다양한 기기에서 일관된 사용자 경험을 제공할 수 있습니다.
5. 학습 리소스
공식 문서
Flutter 공식 문서와 Dart 공식 문서는 플러터 앱 개발에 필요한 모든 정보를 제공합니다.
- Flutter Docs: flutter.dev/docs
- Dart Docs: dart.dev/guides
동영상 강좌
YouTube 채널 “The Flutter Way” 및 Flutter 공식 채널은 플러터 앱 개발에 대한 유용한 동영상 강좌를 제공합니다.
커뮤니티
Reddit의 r/FlutterDev, Stack Overflow, GitHub 등 다양한 온라인 커뮤니티에 참여하여 다른 개발자들과 정보를 공유하고 도움을 받을 수 있습니다.
6. 고급 팁
패키지 활용
Pub.dev에서 다양한 Flutter 패키지를 찾아 사용할 수 있습니다. http, provider 등 유용한 라이브러리를 탐색하고 활용하여 개발 효율성을 높일 수 있습니다.
테스트
flutter test 명령어를 사용하여 유닛 테스트를 작성하고 실행합니다. 앱의 안정성을 확보하기 위해 테스트는 필수적입니다.
배포
Android Studio를 사용하여 APK 파일을 생성하거나 Xcode를 사용하여 iOS 앱을 빌드하고 배포할 수 있습니다. 각 플랫폼의 배포 가이드라인을 준수해야 합니다.
7. 성장 전략
단계적 복잡도 증가
간단한 계산기 앱, 할 일 앱 부터 시작하여 점진적으로 API 연동 앱 등 복잡한 앱을 개발해 나갑니다.
포트폴리오 구축
GitHub에 코드 공개하고, Google Play Store 또는 Apple App Store에 앱을 배포하여 자신만의 포트폴리오를 구축합니다.
결론
플러터 앱 개발은 Dart 언어 숙달, 위젯 이해, 실전 프로젝트 진행 순으로 체계적으로 접근해야 합니다. 공식 문서와 커뮤니티를 적극 활용하고, 꾸준한 학습과 실습을 통해 문제 해결 능력을 키우는 것이 중요합니다.
| 단계 | 내용 |
|---|---|
| 1. 개발 환경 설정 | 플랫폼 선택, 에디터 선택 및 플러터 플러그인 설치, Flutter SDK 설치 및 환경 변수 설정, flutter doctor 명령어로 환경 검증 |
| 2. Dart 학습 | Dart 기본 문법 학습, 객체 지향 프로그래밍 학습, DartPad를 활용한 실습 |
| 3. 플러터 기본 개념 | 위젯(Widgets), 레이아웃(Layout), 상태 관리(State Management) |
| 4. 실전 앱 개발 | flutter create 명령어로 프로젝트 생성, lib/main.dart 파일 수정, Google Codelabs 활용, 반응형 디자인 적용 |
| 5. 학습 리소스 | Flutter 공식 문서, Dart 공식 문서, YouTube 채널, 온라인 커뮤니티 활용 |
| 6. 고급 팁 | Pub.dev에서 패키지 활용, flutter test로 유닛 테스트 작성, Android Studio/Xcode를 사용하여 앱 배포 |
| 7. 성장 전략 | 단계적 복잡도 증가, GitHub에 코드 공개 및 Google Play Store/Apple App Store에 앱 배포 |